Web component library
ORGENIC UI
ORGENIC UI is a new and growing set of ready-to-use web components for creating User Experience driven HTML5 applications. Built and composed by MAXIMAGO – one of germany’s leading interface agencies.
Made for the future
ORGENIC UI combines web components, CSS custom properties and perfect user experience to prepare your applications for the future. Built with Stencil, our web components are interoperable with Angular, React, Vue. This frees you from being locked to your current technology.
-
-
Fully themeable
-
Easy to use
-
Major browser support
-
Any platform
-
W3C standard




Easily expandable
This web component library can be the starting point for your project. Feel free to enrich your applications with these web components. In case you miss a component, feel free creating your own.
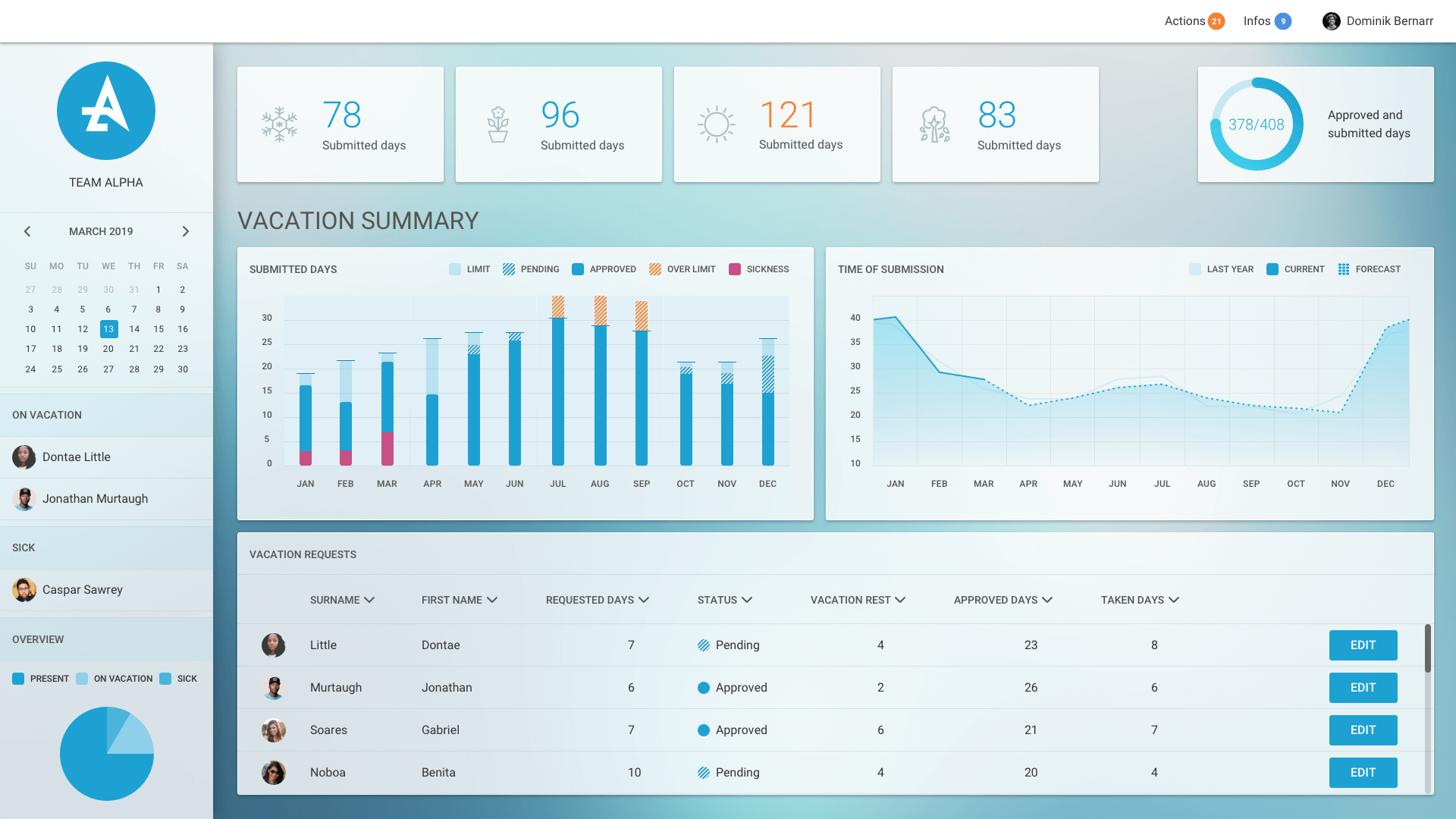
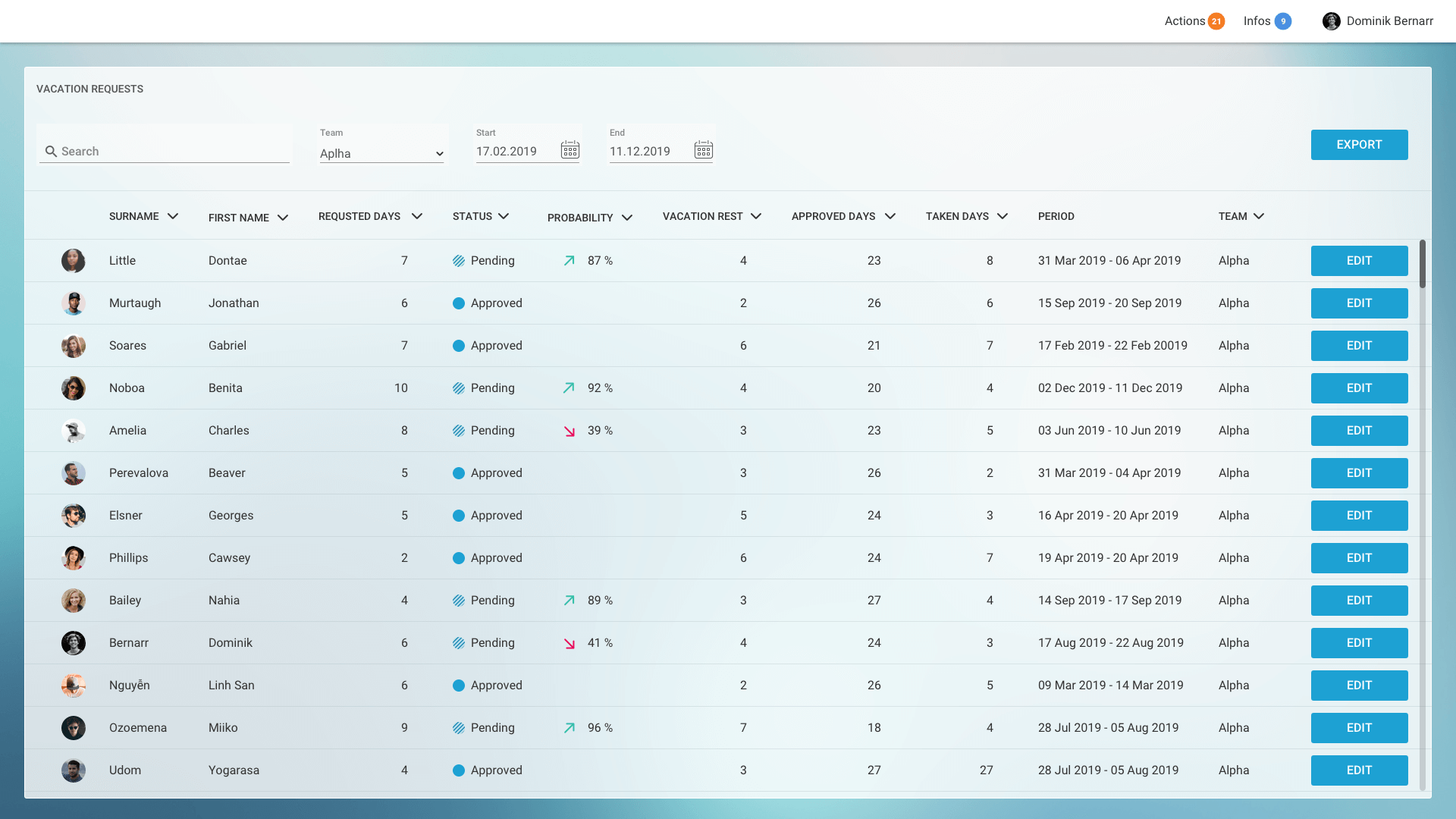
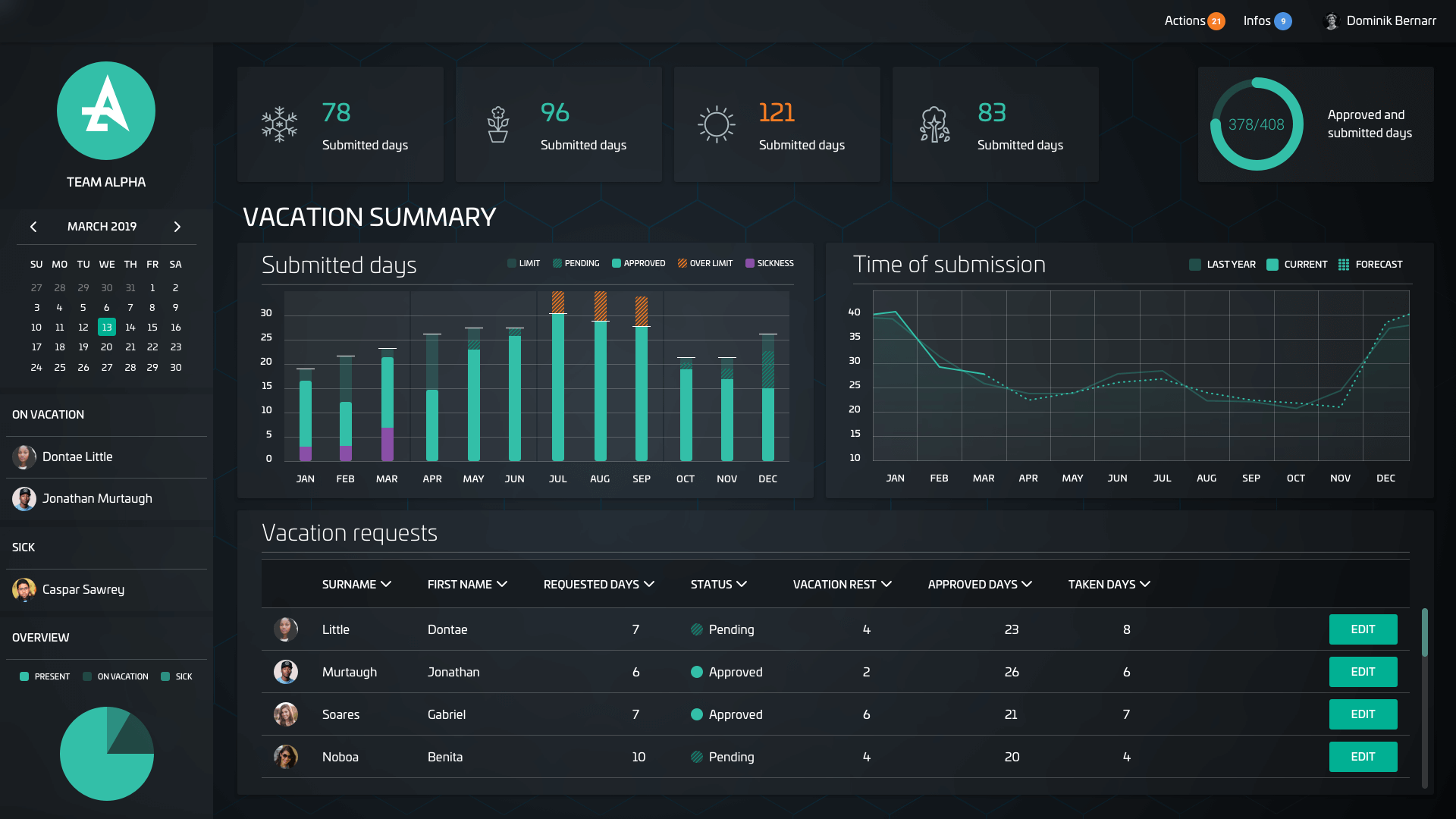
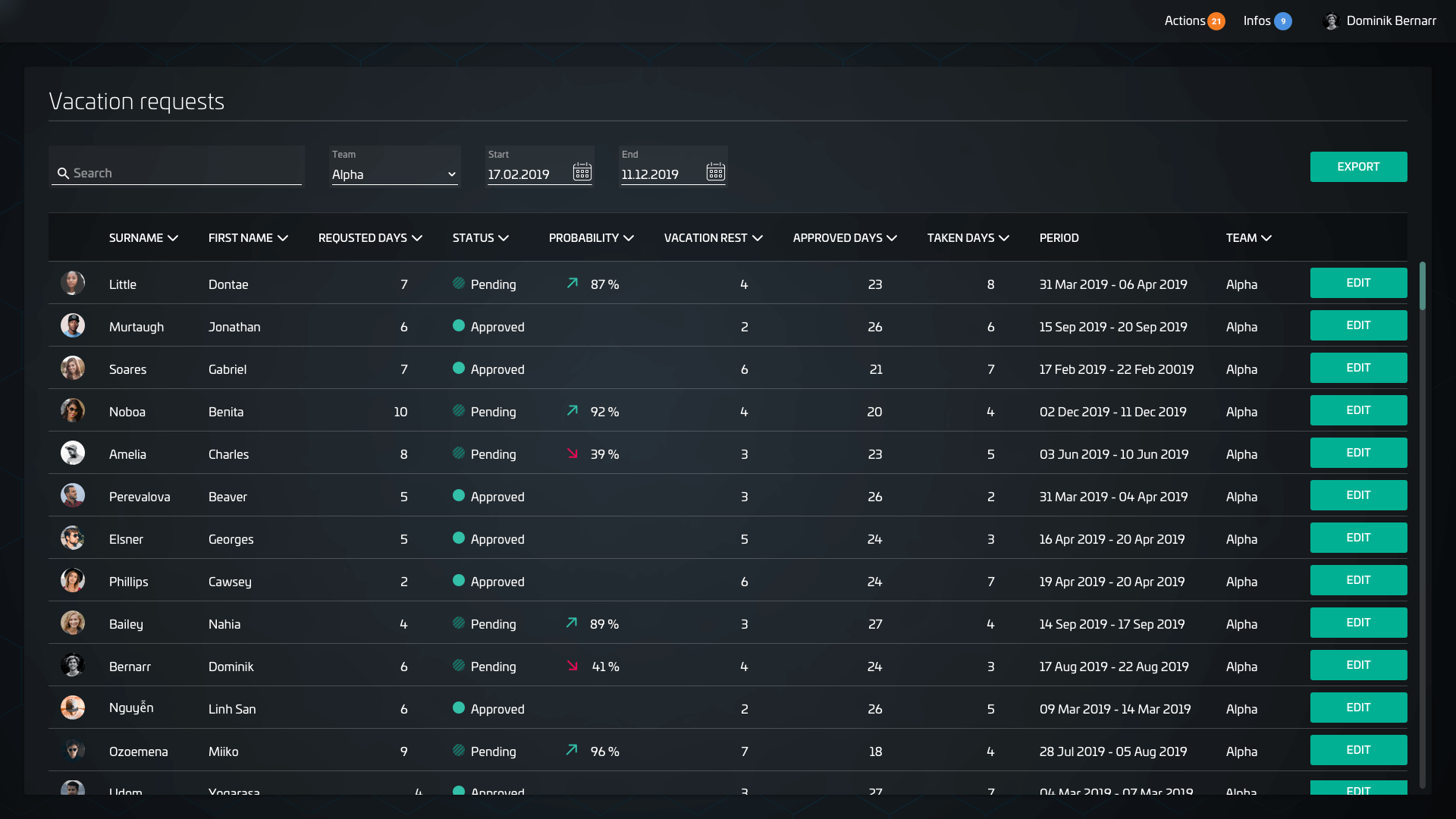
Here are some examples built with ORGENIC UI:

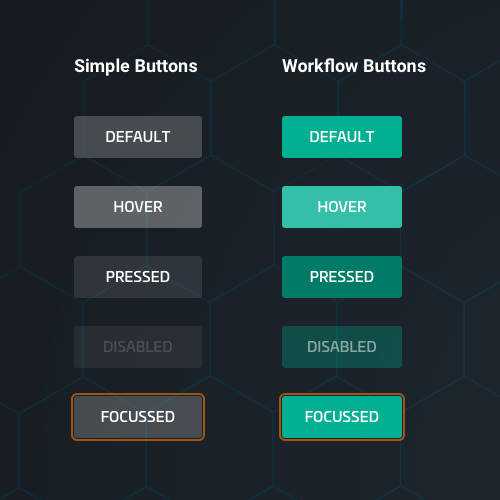
Button
Simple interaction element for triggering main actions in your application.

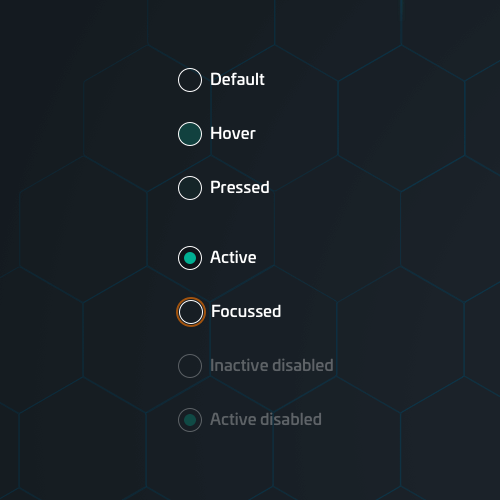
Radio Button
Basic element for making a single choice from predefined options.

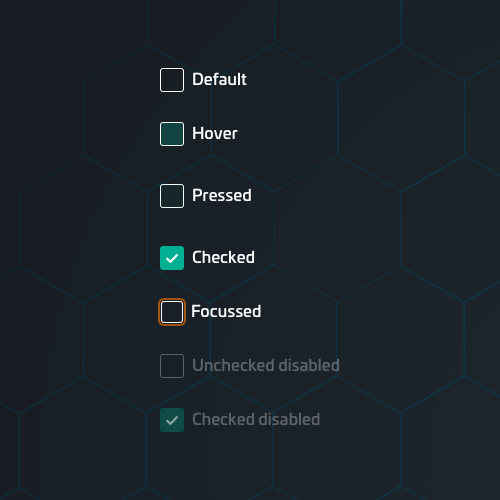
Checkbox
Basic element for choosing between multiple predefined options.

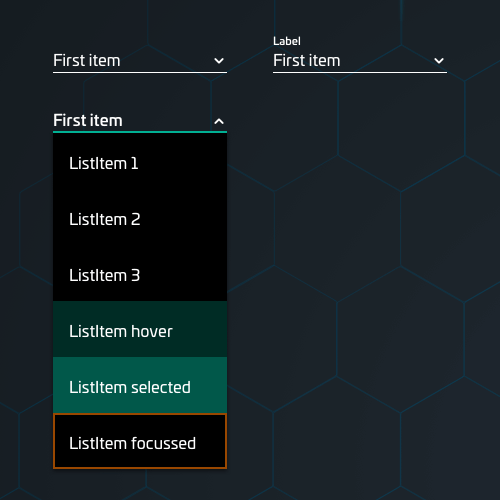
Combobox
Simple interaction element for selecting a value from a list of predefined values.

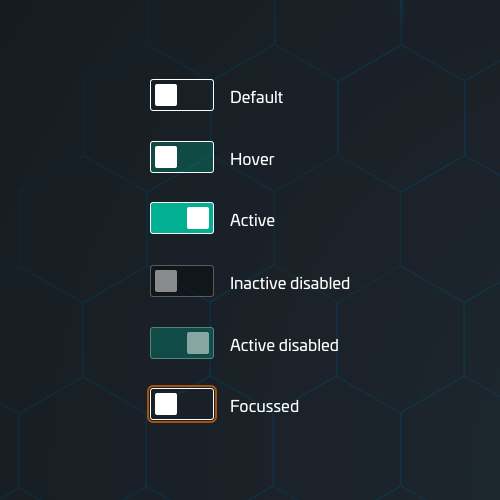
Toggle Switch
Basic element for de- / activating a feature.

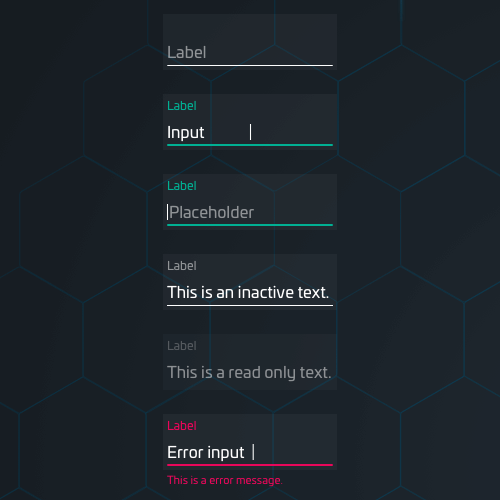
Input
Basic input element to be used in forms.

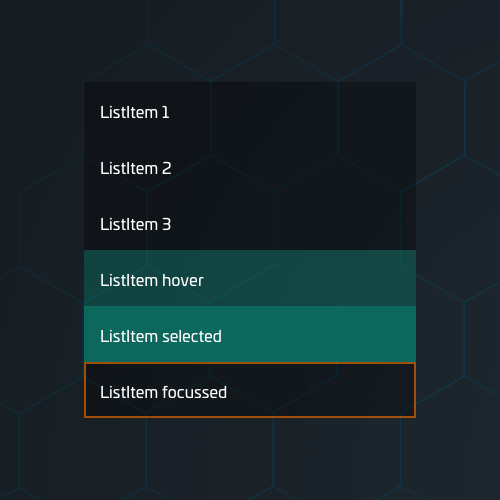
List
Basic element for listing and selecting content.

Many more to come...
We have a backlog full of ideas. Be curious!
Roadmap
The current state of ORGENIC UI is just the beginning of our journey.
Here is the plan how it will continue:



Feedback
To get the most out of the concepts of ORGENIC UI, we would be glad to get some feedback.